My previous article about using color themes with Visual Studio 2012 seemed to have been quite popular, it’s the most accessed article on my blog... Therefore, to continue the tradition, here is how to install the new theme colors available with Matt’s extension to work with the Visual Studio 2013 Express.
1) First, download the zip file http://www.alinconstantin.net/download/VS2013Themes.zip – it contains the 8 pkgdef files defining the colors of the 8 new themes from Matt’s extension, plus the 9th pkgdef with the theme names.
Note: If you get errors when you try downloading the file, rest assured the file is still there on my home server. It’s likely a temporary problem with my Internet connection or the DNS servers, so try again later. (I’d also appreciate a warning mail if I don’t notice the problem myself and it doesn’t get resolved in 1 day)
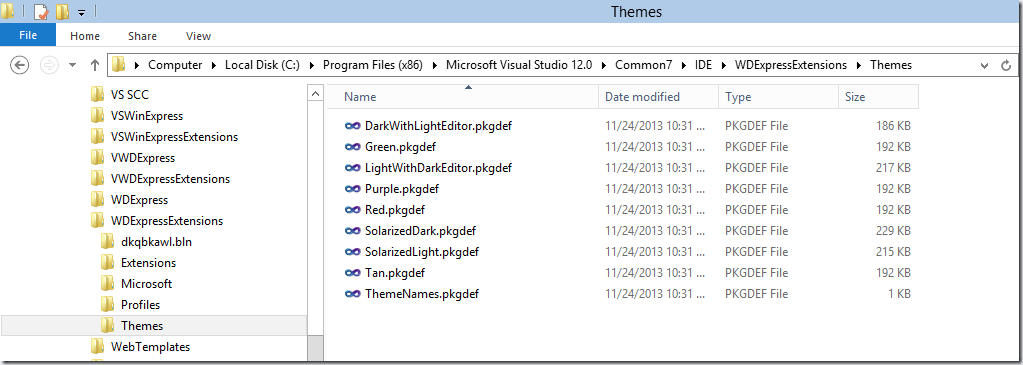
2) Create a folder (say named “Themes”) and unpack the zip file in that folder. The location of the folder depends on the Express edition you’re using. E.g. create the folder under this path:
| Express for Windows Desktop | %ProgramFiles%\Microsoft Visual Studio 12.0\Common7\IDE\WDExpressExtensions |
| Express for Windows | %ProgramFiles%\Microsoft Visual Studio 12.0\Common7\IDE\VSWinExpressExtensions |
| Express for Web | %ProgramFiles%\Microsoft Visual Studio 12.0\Common7\IDE\VWDExpressExtensions |
Note: If running on a 64-bit machine, instead of %ProgramFiles% use %ProgramFiles(x86)% because Visual Studio is a 32-bit process.
Note 2: Visual Studio Express for Windows Phone was not released for 2013. If you need to colorize Express for Windows Phone 2012, see the Using color themes with Visual Studio 2012 Express Editions article.

3) Open a “Developer Command Prompt for VS2013”. When using Windows 8, search for “Visual Studio tools” and open the folder found. Visual Studio 2013 no longer installs the tools shortcuts directly in the Start Menu to avoid polluting the menu with 9+ rarely used shortcuts.


Anyway, once there type the command forcing VS Express to re-read the extensions settings.

Again, that depends on the version of Express used:
| Express for Windows Desktop | wdexpress.exe /updateconfiguration |
| Express for Windows | vswinexpress.exe /updateconfiguration |
| Express for Web | vwdexpress.exe /updateconfiguration |
4) Start VS Express and the themes should now be available in Tools/Options/Environment/General page.

Should someone with a VS Professional/Ultimate install use Matt’s extension to create/edit a custom theme that you want to use on Express, that’s also possible. You will need a pkgdef file with the new theme, which you can get in two ways:
- On the machine with the VS install look under ‘%LocalAppData%\Microsoft\VisualStudio\12.0\Extensions’ folder. There should be some subfolders with random names, and one of them will contain a Colors.pkgdef file containing the theme of interest (open it with notepad and you should see in the beginning the theme’s name to confirm). Copy that file in the Themes folder created in step 2) above, rename it to give it a more appropriate name
- Or, you can open the theme of interest in editor, and use the Export Theme button in the window's toolbar:





28 comments:
Thank you so much! It worked perfectly for VS2013 Express for Web
thanks you so much..!!!!!
Thank you. :)
Worked perfectly for VS2013 Express Web and Desktop.
Brilliant ! Thanks a LOT ! ;-)
Alin, thank you for the post!
It worked for me with a slight adjustment:
For MS Express v.2012 this is the right folder to un-archive the files is:
%Program Files%\Microsoft Visual Studio 11.0\Common7\IDE\CommonExtensions\Platform
Also, the direct navigation via the console (Start>Run>cmd.exe) also works (for those familiar with command prompt navi)
Alin,
Thank you for the wonderful setup-tip MS Visual Studio Express Themes!
Slight adjustment for the MS Visual Studio Express 2012 the right folder to un-archive is:
C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\CommonExtensions\Platform
Also, the navi in the command-prompt also works (Start>Run>cmd.exe), for those familiar with it
@Ivo: While you can unzip the files in CommonExtensions\Platform folder, I'd advise against that.
(Fwiw, you can unzip in any folder specified in PkgDefSearchPath in the AppID pkgdef files like WDExpress.pkgdef for Express for Desktop, but I recommend unpacking in AppID-specific extension folders and not in the common locations)
That CommonExtensions\Platform folder contains binaries and pkgdef files for features owned by Microsoft's (shell team) and contains various core VS components registration.
If you create new themes, you need to make sure you don't use the same name with the files already in the Platform folder, otherwise you'll break the VS install.
Also, the folder is common for all VS/Express installations, so now your settings for Express4Web will bleed-through in Express4Destop, VSProfessional, etc.
And if you have VSPro-VSUltimate installed on the box with Matt's extension, you'll now have overlapping settings. If Matt updates the colors in his extension, you may not see the updates, depending on hte order in which the pkgdef files gets merged in registry.
The link is down again...
@Anonymous: Sorry, my computer's power source caught fire and shortcut the MB, too. Time for upgrade... I'm waiting for pieces to build a new computer, ETA for going back online is Tuesday.
I really like the solarized dark/light themes.
However, I'm using VS 2012 Premium at work. I have the theme editor installed, but am not sure where to put the solarized files to be able to access them in VS 2012.
Can you provide?
@Steven Archibald: If you have Matt's extension for VS2012, you can use Tools/CustomizeColors window and click the ImportTheme hyperlink on that page.
Note that you'll have to edit the files a bit - you'll have to add the name of the theme in the file.
E.g. for the SolarizedLight.pkgdef extracted from the VS2013Themes.zip, edit it and add in the beginning
[$RootKey$\Themes\{4ddf4170-711c-4b6a-b3b6-fb417528aa12}]
@="Solarized Light"
"Name"="Solarized Light"
then you can use the ImportTheme hyperlink and point to the file.
Do something similar for other themes from VS2013 package you may like.
Thank you so much for this :)
Developer Command Prompt is not installed with VS Express 2013 for Web.
http://social.msdn.microsoft.com/Forums/en-US/03879532-6de3-4be6-b8dc-dbdba2544dfa/visual-studio-express-2013-for-web-missing-developer-command-prompt?forum=visualstudiogeneral
What's the workaround?
@Bhushan: You can open any command prompt and go to the VS install folder, cd Common7\IDE then launch the appid executable as described (vwdexpress.exe for Web Express)
thx dude, tested with express 2013 and works
Thank you , my dear ! I choosed Solarized Dark.
I just downloaded and put the themes in the IDE folder . . . and then ran the command to force an update for the desktop vs express (2013). I still do not see the themes . . . what else should I do?
@Anonymous: Make sure you restart VS... If you don't see the themes appearing you can check in registry under
HKEY_CURRENT_USER\Software\Microsoft\WDExpress\12.0_Config\Themes
if they have been imported from the pkgdef files, if they are not there you may have copied them in the wrong folder (not specified by PkgDefSearchPath in wdexpress.config)
Do you have a solution for Visual Studio Community Edition 2013?
Thank you in advance.
@Viktor: I haven't used yet VS Community Edition. I assume it would work to copy the files in a folder under Extensions and run devenv /setup. But my understanding is that VSCommEdition should allow extensions to be installed, which means Matt's extension should just be installable directly from the Gallery. I've pinged Matt to fix if the extension doesn't appear there already.
Yes, it worked!
Location:
C:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\CommonExtensions\Themes
Command:
devenv /updateconfiguration
Thank you!
Actually, the Visual Studio 2013 Color Theme Editor works with VS2013 Community Edition. There's no need to import themes manually. :)
After following your example today, I'm getting this error "The 'SqlStudio Editor package' package did not load correctly."
How to remove your Extension? All my projects get such error. :(
I'm using
-VS (express) 2013 for Web (Update 3)
-.Net 4.5
@Viktor: I doubt the error you're seeing is caused by the color themes. If you want to remove it, just delete the files you copied from the disk, and run again "vwdexpress.exe /setup"
If you still see the "package load failure" messages, my suggestion is to run a Repair action on your installation (launch the app from ControlPanel/AddRemovePrograms and it should provide an option to repair besides uninstall)
Nevermind, I figured it out. I installed this.
https://visualstudiogallery.msdn.microsoft.com/6f4b51b6-5c6b-4a81-9cb5-f2daa560430b
Nevermind, I figured it out. I installed this.
https://visualstudiogallery.msdn.microsoft.com/6f4b51b6-5c6b-4a81-9cb5-f2daa560430b
Dude, you rock. Thanks for this, now I have solarized light theme which I use everywhere.
Hey, that is way cool. Followed your instructions to the letter. Thanks dude!
Post a Comment